HTML禁用表单控件方法,disabled和reaonly属性教程
作者:佚名 时间:2014-04-08
HTML4和xHTML标准允许我们在网页标签中插入disabled属性,以此来定义并在其他方面禁用某个表单控件。被禁用的表单控件可以显示在网站上,但是无法通过使用tab键或是鼠标来选中它。当用户提交表单时,它的参数也不会传送给服务器。
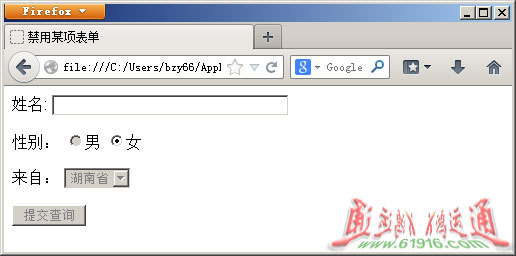
浏览器可以改变禁用元素的外观,也可以修改与禁用元素相关的任何标记。一般浏览器都会将禁用的单选按钮和提交按钮以灰色显示在网页上,如下列HTML代码片段中的设置(如图所示);

<form>
姓名:<input type=text name=name size=32 maxlength=80 readonly><p>
性别:<input type=radio name=sex value="M" disabled>男
<input type=radio name=sex value="F" accesskey"z">女<p>
来自:<select name=income size=1 disabled>
<option>湖南省
<option>湖北省
<option>江西省</select><p>
<input type=submit disabled></form>
与此类似,指定了readonly属性并与文本相关的<input>或<textarea>表单控件也不能被用户修改。这些元素仍然是制表顺序的一部分,可以用鼠标选定,并且当用户提交表单时,控件的值也会发送给服务器。但用户不能修改控件的值。从这个意义上说,被设为readonly的表单控件类似于设为<input type=hidden>的控件的可视化。
所有这些隐藏和不可改变的表单元素的重点是什么?那就是自动操作。通过自动生成启用的和禁用的表单元素,你可以使表单符合用户的要求。例如,如果用户在一个表单上指出她是位女性,随后的表单就可能在一个隐藏的属性中包含该信息,而且当出于易于浏览的目的禁用某些元素时,表单会显示一定的元素让人们知道这些信息。
如没特殊注明,文章均为上海联楷网络原创,转载请注明来自:http://www.linksj.com/contact/20151229/n7281.html




