网站CSS盒模型
作者:佚名 时间:2014-03-18
css模型假设HTML和XHTML元素总能装在一个矩形框内,使用定义的属性,可以控制包含文档中的元素的框的大小、外观和位置。
CSS格式化模型
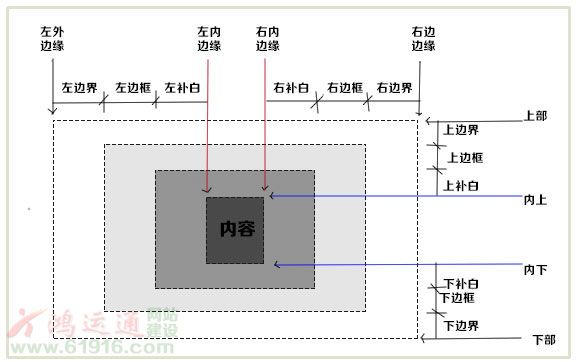
文档的每个元素都可以装在一个矩形框内,CSS制定者将这个框称为“核心内容区”,并且用另外三个框来包围它:补白、边框和边界。下图显示了这些框,还定义了一些有用的术语。

图:CSS2格式化模型和术语
上、下、左外和右外边缘界定了一个元素的内容区和其所有补白、边框和边界区域。内上、内下、左内和右内边缘定义了核心内容区的范围。围绕元素的额外空间是内外边缘之间的区域,包括补白、边框和边界。浏览器可能省略每个元素中任何或所有这些额外空间,而且对很多浏览器来说,内外边缘也是可以被省略的。
当元素垂直相邻的时候,上面元素的下边界和下面元素的上边界是重叠的,因此这些元素之间的总间隔是相邻边界中较大的部分。例如,如果一个段落的下边界是1英寸,而下一个段落的上边界是0.5英寸,两个边界中较大的那个1英寸就将是两个段落之间的边界区域。这种应用称为边界重叠(margin collapsing),这通常能得到较好的文档显示效果。
水平相邻元素没有重叠的边界。CSS2标准把相邻水平边界加在一起。例如,如果一个段落的左边界是1英寸,与之相邻的一幅画的右边界是0.5英寸,那么两者之间总的间隔是1.5英寸。这个规则也适用于嵌套元素,因此一个部分中一个段落的左边界与这个部分的左边界和这个段落的左边界之和相等。
如图所示,元素的总宽度等于7项之和:左右边界、左右边框、左右补白和元素内容本身。这7项之和必须等于元素的宽度。在这7项中,只3项(元素宽度和它的左右边界)可以设定为auto值,表示浏览器可以为那个属性确定一个值。当确实需要时,浏览器将遵循以下规则:
1.如果这些属性没有设为auto,而且总宽度小于父元素宽度,那么margin-right属性将被设置为auto值,它可以变得足够大,以使总宽度等于父元素的宽度。
2.如果恰好有一个属性被设置为auto,那个属性将变得足够大,以使总宽度等于父元素的宽度。
3.如果width、margin-left和margin-right都被设置为auto,css2兼容浏览器将把margin-left和margin-right设置为0,而设置得width足够大,以使总宽度等于父元素的宽度。
4.如果左右边界都设置为auto,它们总是会被设置为相同的值,以使这个元素在其父元素中是居中的。
对浮动元素则有一些特殊规则。浮动元素(如指定为align=left的图像)的边界不会与包含元素的边界重叠,除非浮动元素有负值边界。
浏览器会尽可能地把图像及其边界向段落的左上方移动,但并不与段落或文档正文的左边界或上边界重叠。段落和正文的左边界加在一起,而它们的上边界重叠了。




